ASSALAMUALAIKUM WR WB
disini saya akan menjelaskan tutorial pembuatan animasi. berikut adalah tutorialnya:
1. Animasi frame to frame
adalah animasi yang jarang sekali di buat oleh orang-orang,karena sulit membuatnya juga memakan banyak memori. animasi ini lebih menggunakan gerakan bertingkat menggunakan frame di macromedia.
berikut tutorialnya animasi frame to frame:
- buka aplikasi macromedia flash

- Pilih “Flash Dokumen” untuk memulai lembar kerja baru


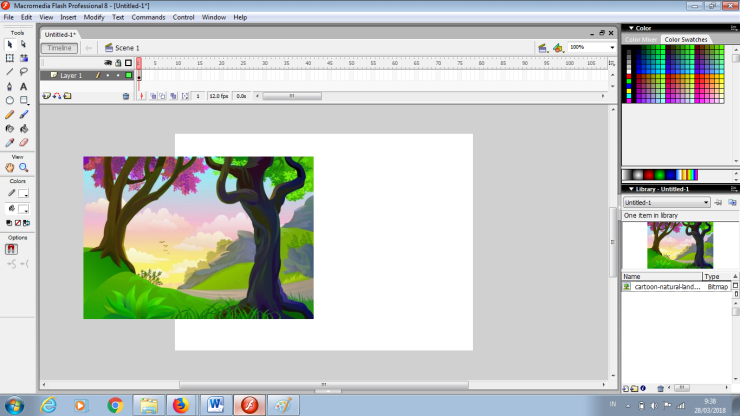
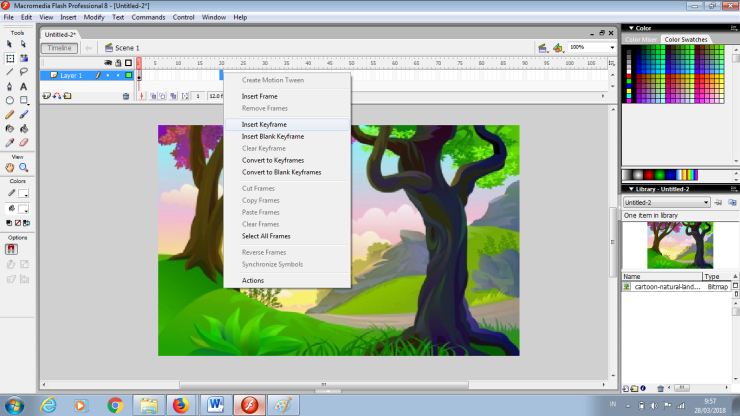
- masukan gambar pohon yang ingin kita buat.disini saya mengambil gambar pohon sekaligus dengan backgroundnya dengan cara mengimpor gambar.
- tarik gambar yang diimpor ke lembaran kerja dan sesuaikan menurut kertas.

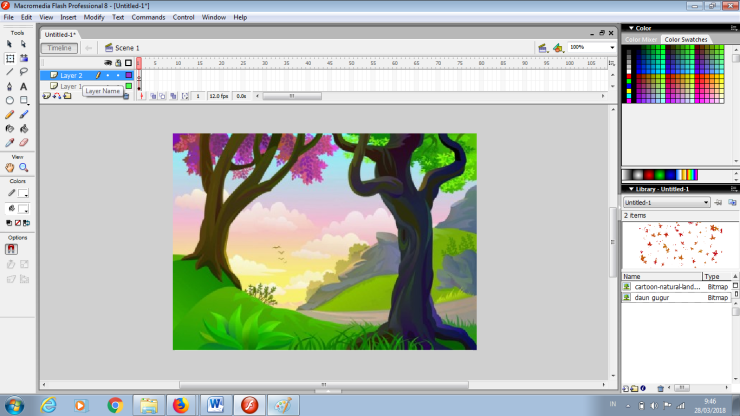
- buat layer baru untuk memasukkan objek daun pada lembar kerja.

- klik frame ke 20 pada layar pertama lalu klik kanan lalu pilih insert keyframe.

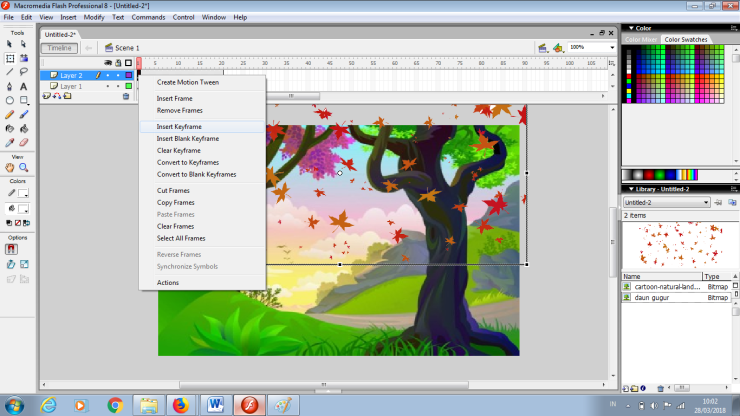
- tambahkan layar baru pada lembar kerja.lalu masukkan objek yang ingin dijadikan animasi. disini saya menggunakan daun dengan cara mengimpor gambar.

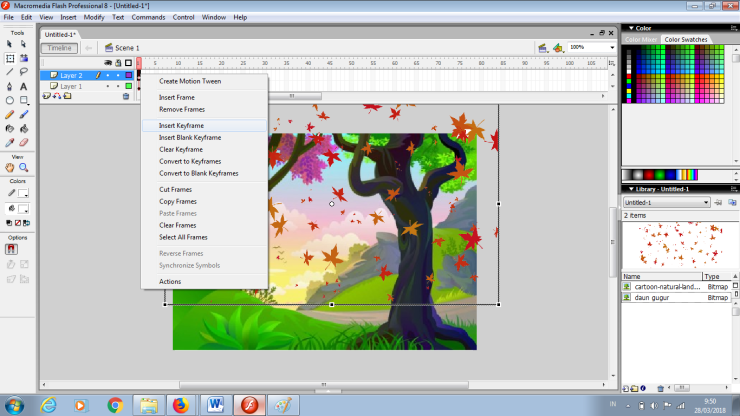
- langkah selanjutnya klik frame 1 pada layer dua agar daunya bergerak dengan mengklik kanan lalu pilih insert keyframe.

- lakukan langkah diatas sampai daun berubah posisi menjadi dibawah dan sampai frame 20 .dengan men insert keyframe semua perpindahan posisi objek.
- setelah sudah sampai frame 20 animasi sudah siap. kalian bisa memainkannya dengan cara menekan ctrl + enter. kalian juga bisa menambahkan objek lain dengan cara yang sama.
- simpan format dalam bentuk gif dengan cara mengekspor file.lalu mengganti formatnya.
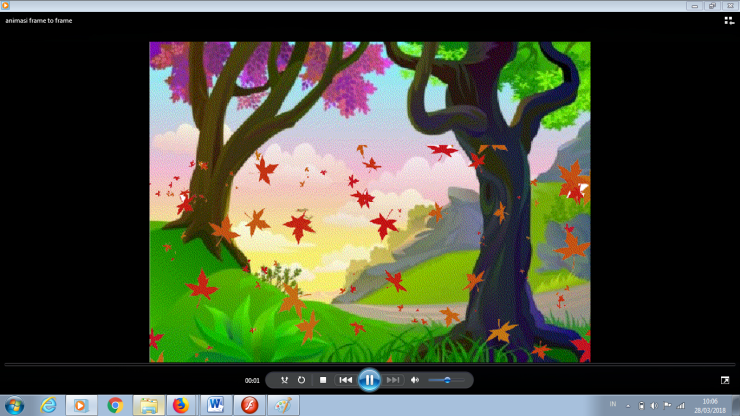
- hasilnya seperti ini:

2. Animasi motion tween
Adalah animasi yang di buat untuk membuat suatu gerakan yang teratur.
berikut tutorialnya animasi motion tween:
- buka aplikasi macromedia flash

- Pilih “Flash Dokumen” untuk memulai lembar kerja baru


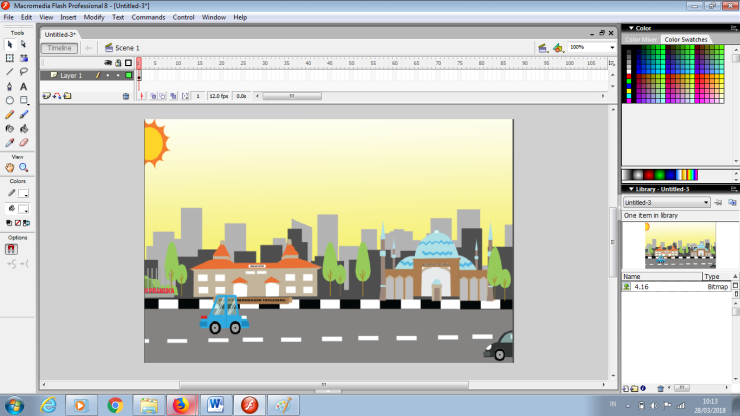
- masukan gambar yang ingin kita buat.disini saya mengambil gambar pemandangan sekaligus dengan backgroundnya dengan cara mengimpor gambar.
- tarik gambar yang diimpor ke lembaran kerja dan sesuaikan menurut kertas.

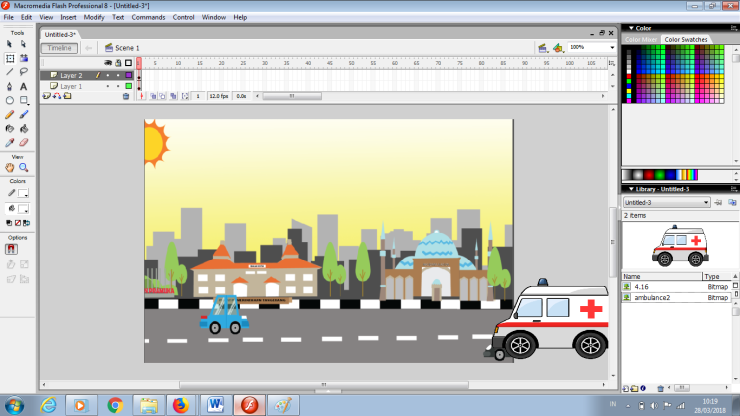
- buat layer baru untuk memasukkan objek daun pada lembar kerja. dan tambahkan objek mobil pada layar kedua dengan cara mengimpor gambar dan letak objek mobil diluar lembar kerja.

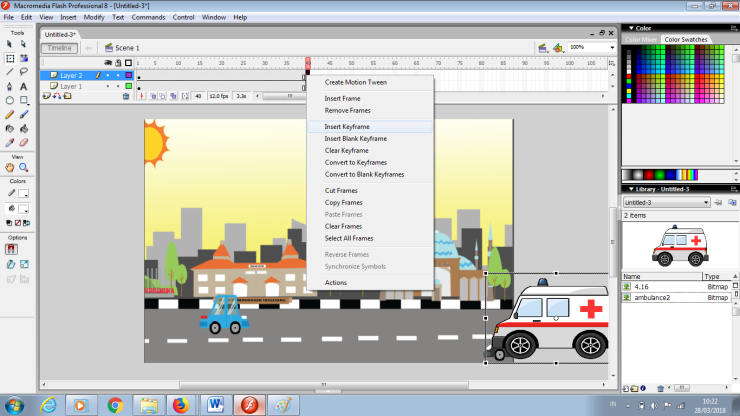
- klik frame 40 lalu klik kanan dan pilih insert keyframe pada layar kedua dan layar kesatu.

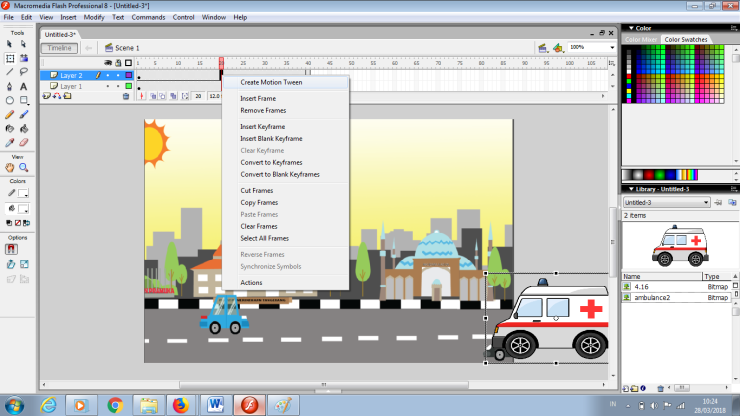
- klik frame 20 lalu klik kanan dan pilih create motion tween.

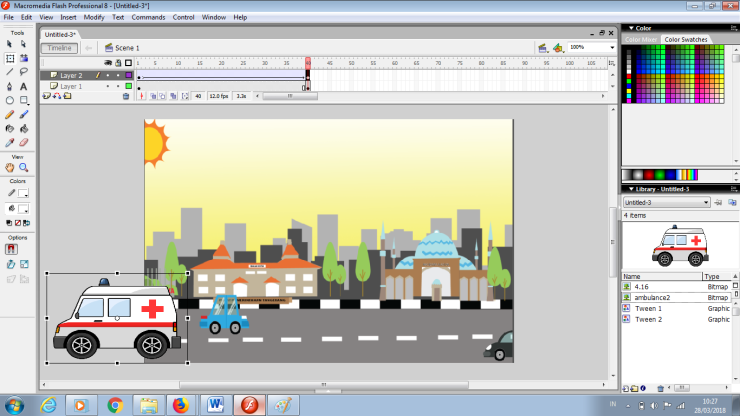
- lalu klik frame 40 dan pindahkan mobil ke ujung kiri lembar kerja.

- animasi siap kalian bisa memainkanya dengan cara menekan ctrl + enter. kalian juga bisa menambahkan objek lain dengan cara yang sama.
- simpan format dalam bentuk gif dengan cara mengekspor file.lalu mengganti formatnya.
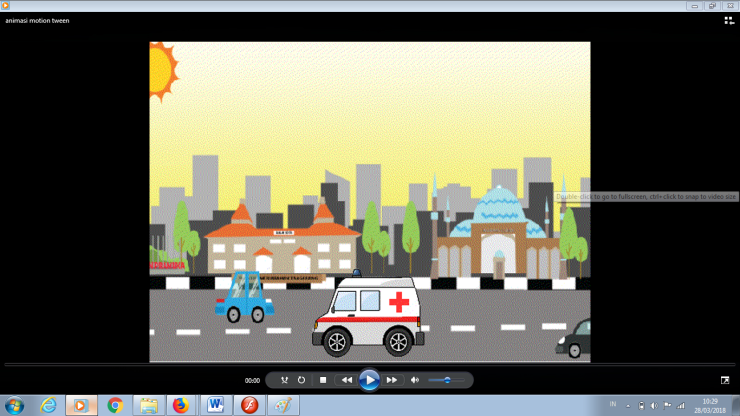
- hasilnya seperti ini:

3. Animasi motion guide
Adalah animasi yang dapat kita gunakan untuk membuat suatu gerakan yang mengikuti jalur yang kita buat.
berikut tutorialnya animasi motion guide:
- buka aplikasi macromedia flash

- Pilih “Flash Dokumen” untuk memulai lembar kerja baru


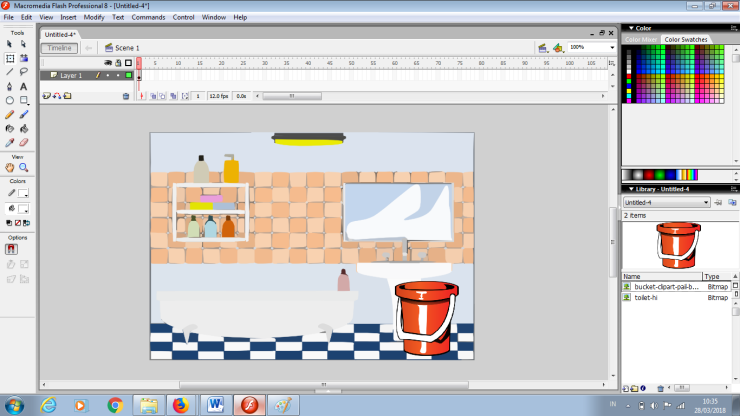
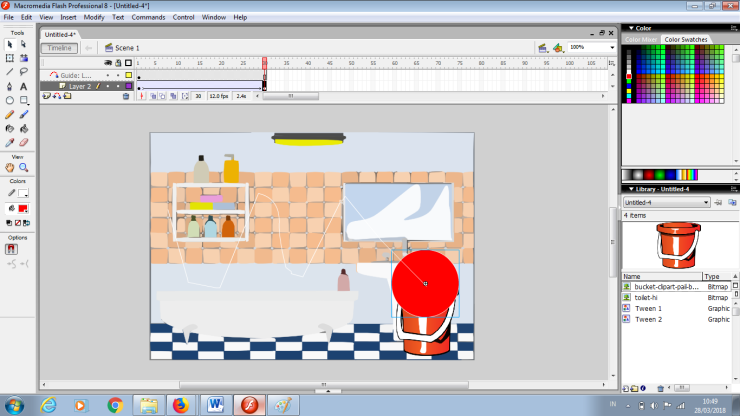
- masukan gambar yang ingin kita buat.disini saya mengambil gambar suasan kamar mandi yang ada tempat sampahnya sekaligus backgroundnya dengan cara mengimpor gambar.
- tarik gambar yang diimpor ke lembaran kerja dan sesuaikan menurut kertas.

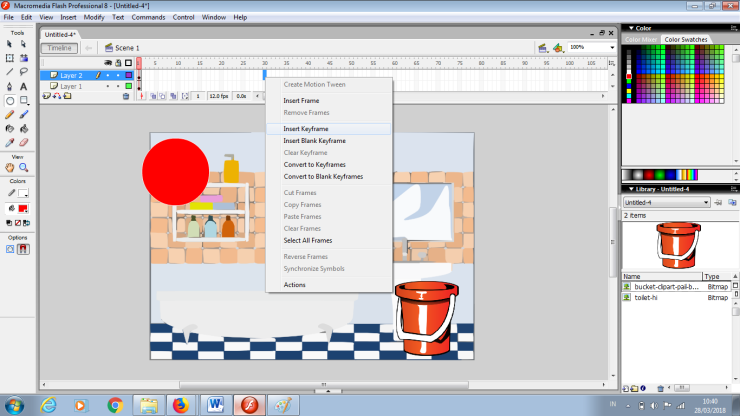
- lalu tambahkan layer untuk bolanya. jangan lupa arahkan ke frame pertama. lalu buat bentuk lingkaran menggunakan oval tool dan klik frame ke 30 lalu klik kanan dan pilih insert keyframe pada layar satu dan dua.


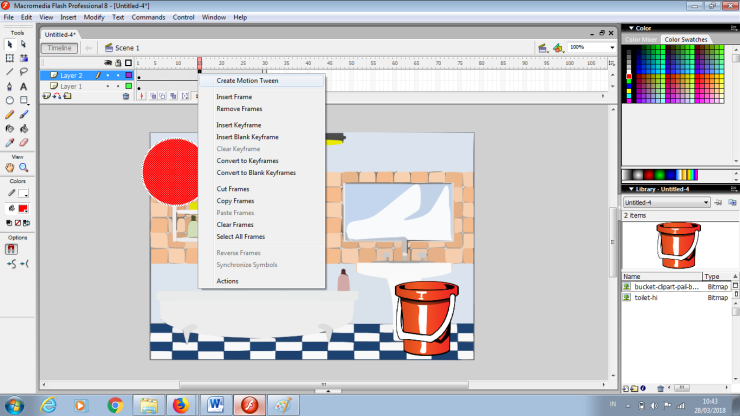
- klik frame ke 15 pada layer ke dua dan klik kanan lalu pilih create motion tween.

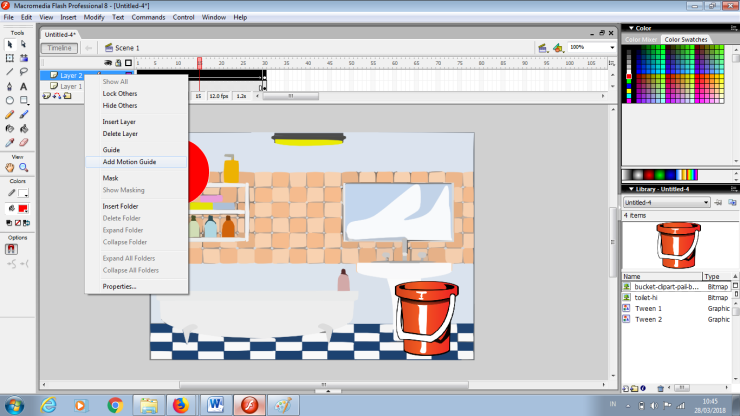
- lalu klik layer 2 dan klik kanan dan pilih add motion guide.

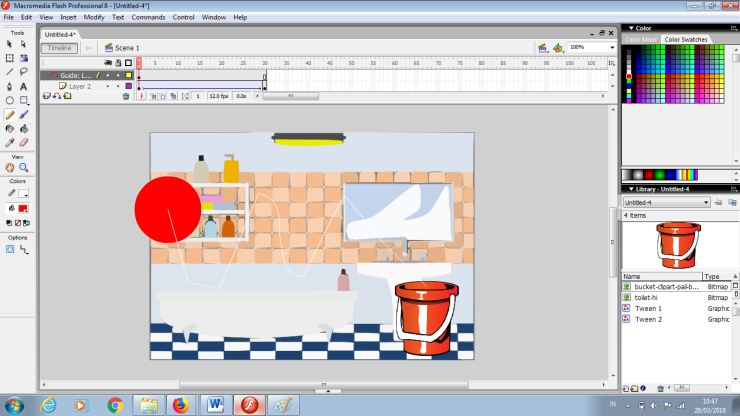
- lalu klik frame pertama layar 2 dan buat jalur menggunakan pencil tool.

- klik frame ke 30 lalu ubah posisi bola di ujung jalur yang dibuat tadi.

- animasi siap kalian bisa memainkanya dengan cara menekan ctrl + enter. kalian juga bisa menambahkan objek lain dengan cara yang sama.
- simpan format dalam bentuk gif dengan cara mengekspor file.lalu mengganti formatnya.
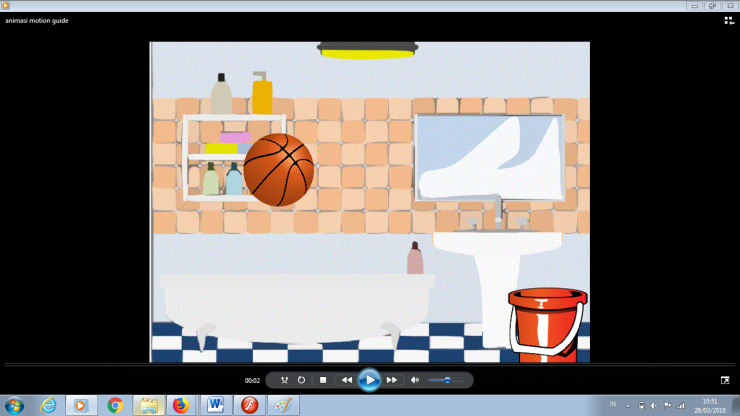
- hasilnya seperti ini:

4. Animasi masking
Adalah animasi yang digunakan untuk menampilkan objek yang semula di sembunyikan
berikut tutorialnya animasi masking:
- buka aplikasi macromedia flash

- Pilih “Flash Dokumen” untuk memulai lembar kerja baru


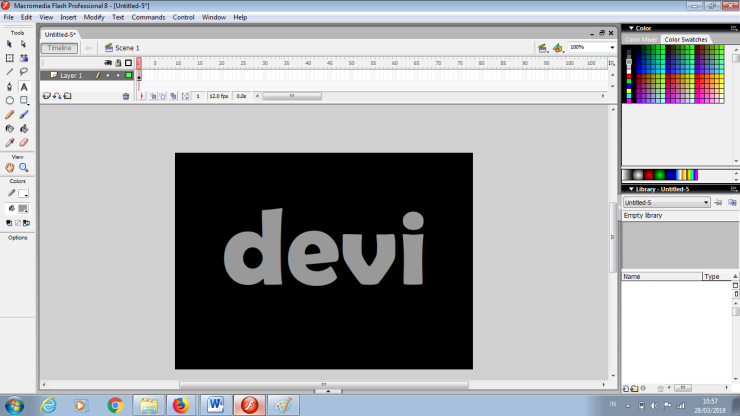
- buat nama pada lembar kerja menggunakan teks tools. disini saya mengubah warna bacground menjadi hitam.

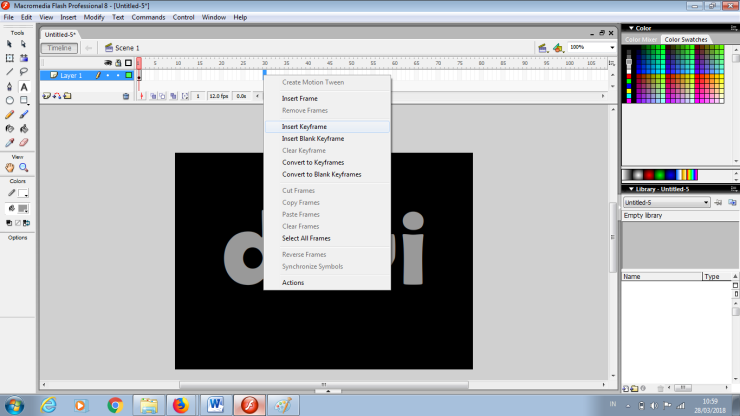
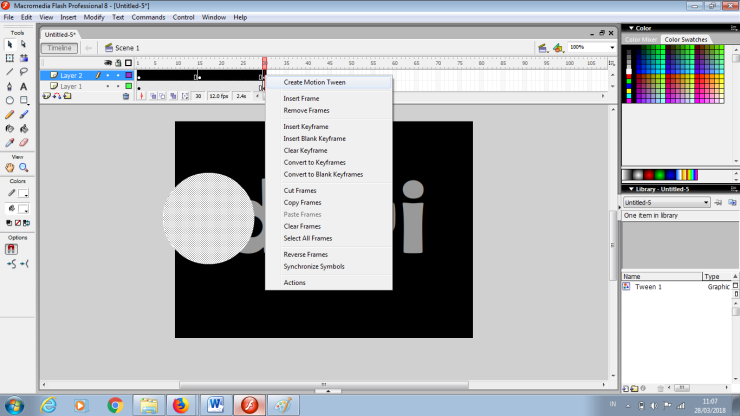
- klik frame ke 30 lalu klik kanan dan pilih insert keyframe.

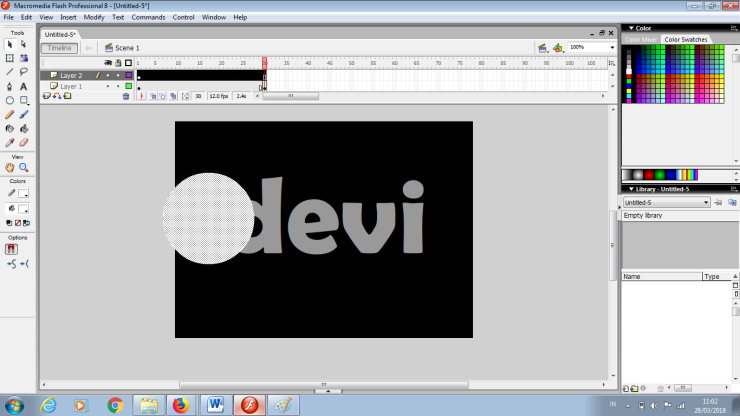
- tambahkan layer lalu gambar lingkaran dengan oval tools di posisi awalan huruf yang kita buat.

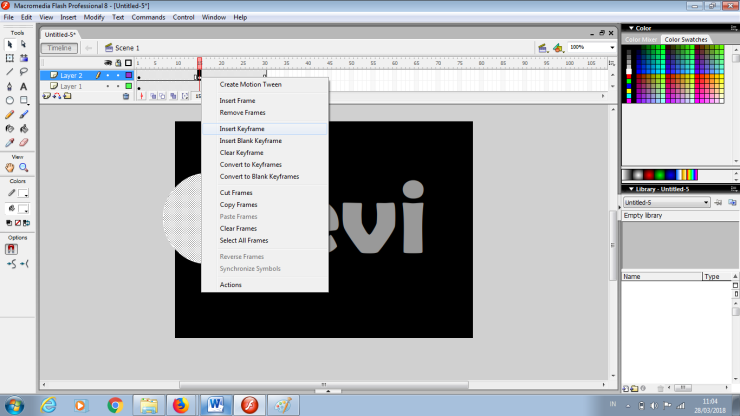
- klik frame ke 15 dan 30 lalu insert keyframe.

- blok frame 1 sampai 30 lalu klik kanan dan pilih create motion tween.

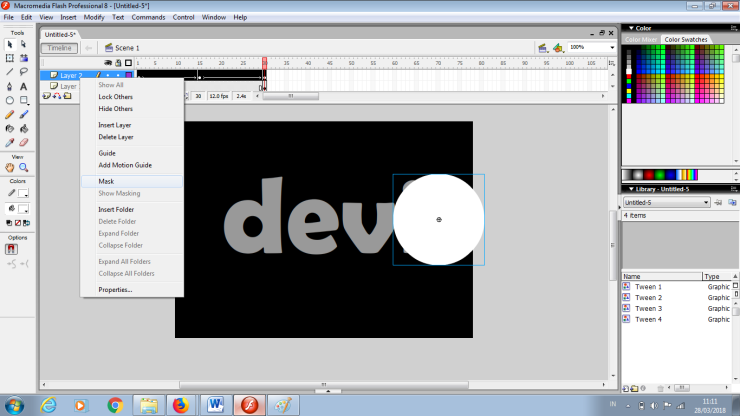
- klik frame ke 30 lalu pindahkan lingkaran ke ujung tulisan
- klik layar 2 lalu klik kanan dan pilih mask.

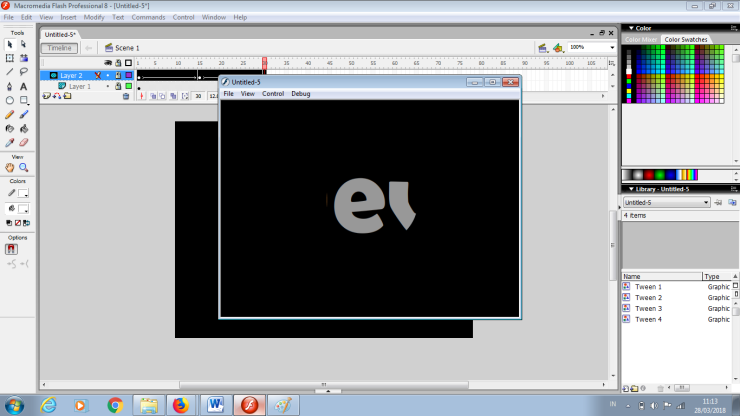
- animasi siap kalian bisa memainkanya dengan cara menekan ctrl + enter. kalian juga bisa menambahkan objek lain dengan cara yang sama.
- simpan format dalam bentuk gif dengan cara mengekspor file.lalu mengganti formatnya.
- hasilnya seperti ini:

5. Animasi Motion Shape
Adalah animasi yang digunakan untuk membuat animasi perubahan bentuk dari satu bentuk ke bentuk yang lain.
berikut tutorialnya animasi motion shape:
- buka aplikasi macromedia flash

- Pilih “Flash Dokumen” untuk memulai lembar kerja baru


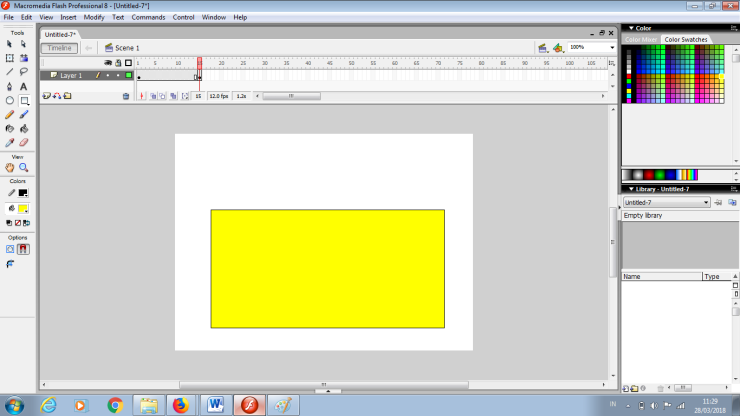
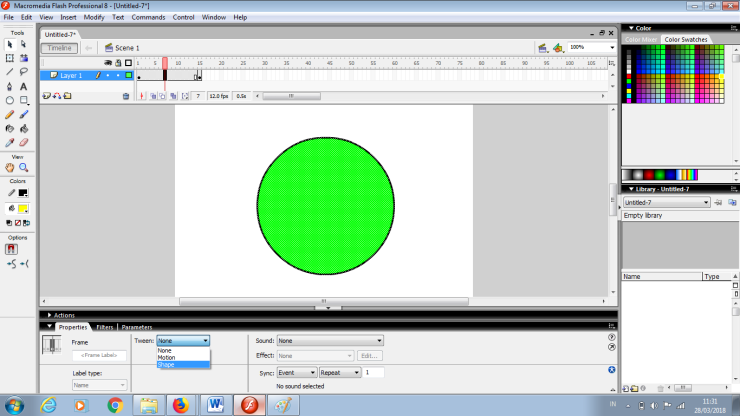
- buatlah sebuah objek bola pada frame 1 dengan menggunakan oval tool.

- klik kanan pada frame 15 kemudian pilih insert keyframe atau tekan tombol f6.

- pilih objek lingkaran pada frame 15 menggunakan pick tool.dan hapus gambar lingkaran.

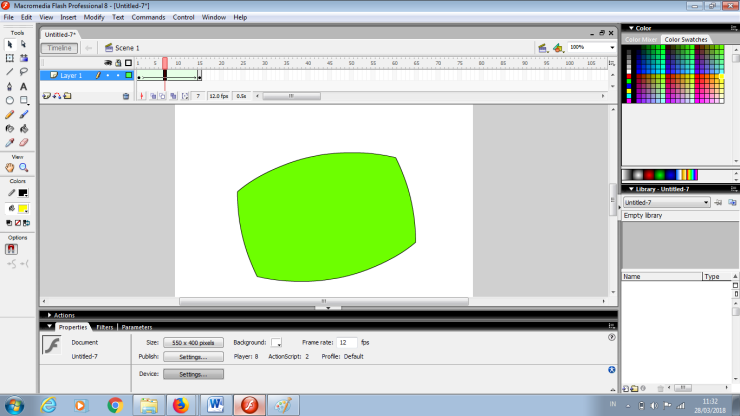
- buat sebuah objek persegi panjang pada frame 15 dengan warna yang berbeda.

- klik sekali diantara frame 1 dan 15 pada jendela properties pilihlah shape pada pilihan tween.


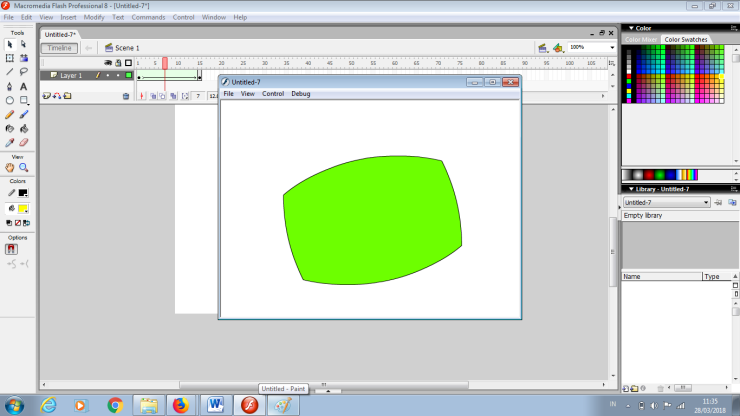
- animasi siap kalian bisa memainkanya dengan cara menekan ctrl + enter. kalian juga bisa menambahkan objek lain dengan cara yang sama.
- simpan format dalam bentuk gif dengan cara mengekspor file.lalu mengganti formatnya.
- hasilnya seperti ini:

6. Animasi Motion Tween Rotate
Adalah animasi yang digunakan untuk membuat animasi perputaran,baik berputar di tempat maupun berputar sambil berjalan.
berikut tutorialnya animasi motion tween rotate:
- buka aplikasi macromedia flash

- Pilih “Flash Dokumen” untuk memulai lembar kerja baru


- Buatlah sebuah file baru, kemudian dengan menggunakan drawing tool buatlah sebuah gambar roda sederhana seperti pada gambar.
- Seleksi roda tersebut kemudian convert menjadi movieclip dengan menekan menu Modify > Convert to Symbol atau menekan tombol F8. Ketikan roda pada nama, dan pastikan titik registrasi berada di tengah. Titik registrasi ini merupakan titik pusat rotasi (disebut sebagai pivot point).

- Dengan cara yang sama dengan tutorial membuat animasi motion tween lakukanlah langkah-langkah sebagai berikut : Klik Kanan Frame 60 pilih Insert Keyframe, geser posisi roda dan kemudian klik kanan Frame 25 dan pilih Add Motion Tween.

- Selanjutnya klik frame 25 (salah satu diatara 2 keyframe) dan buka panel properties. Kemudian pada opsi rotate pilih CW dan ketikan 2 pada kolom times untuk mendapatkan efek 2 kali putaran

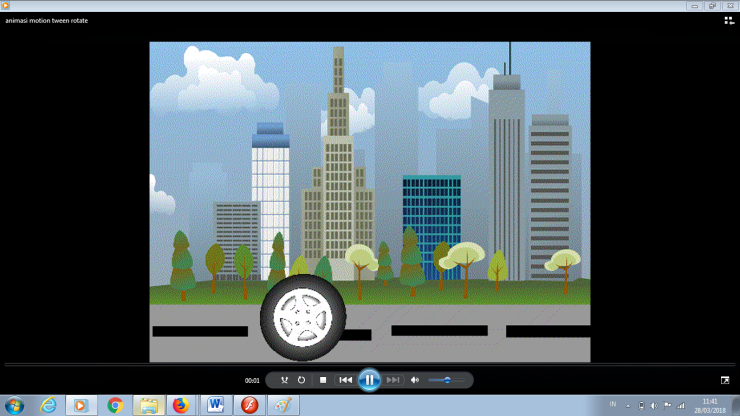
- Simpan project, kemudian jalankan animasi dengan menekan tombol Ctrl+Enter Maka akan terbentuk sebuah file animasi bertipe SWF dimana 2 bola bergerak dari kiri ke kanan dengan rotasi 2 putaran searah jarum jam. Perhatikan gambar!

- animasi siap kalian bisa memainkanya dengan cara menekan ctrl + enter. kalian juga bisa menambahkan objek lain dengan cara yang sama.
- simpan format dalam bentuk gif dengan cara mengekspor file.lalu mengganti formatnya.
- contoh hasilnya seperti ini:

sekian hasil laporan yang saya buat kurang lebihnya mohon maaf. semoga bermanfaat
wassalamualikum wr wb.